Многие начинающие пользователи ImageReady сталкивались с непонятными явлениями, происходящими после
редактирования анимированных гифов. При предварительном просмотре исправленной анимашки все выглядит
правильно и красиво, а при загрузке в браузер - в кадрах мелькают совершенно лишние элементы. Пора
раскрасить это белое пятно и познакомиться с Frame disposal method (методом устранения кадра).
Метод устранения кадра (кадры помечаются значками  или или
 ) определяет, сохранится ли изображение предыдущего кадра при демонстрации последующего. ) определяет, сохранится ли изображение предыдущего кадра при демонстрации последующего.
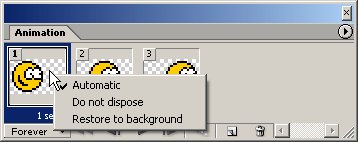
Выбор метода осуществляется для одного или нескольких выделенных кадров с помощью контекстного меню,
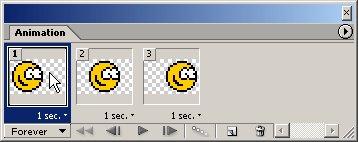
вызываемого щелчком правой мышью по кадру в окне Animation (рис. 3.1):
 Рис. 3.1. Frame disposal method
Рис. 3.1. Frame disposal method
Automatic (Автоматически) - устанавливается по умолчанию, автоматически стирая изображение текущего
кадра, если следующий содержит прозрачный фон (рис. 3.2):
 Рис. 3.2. Automatic (Автоматически)
Рис. 3.2. Automatic (Автоматически)
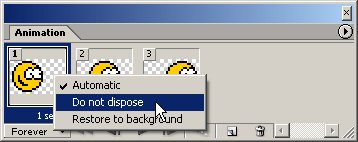
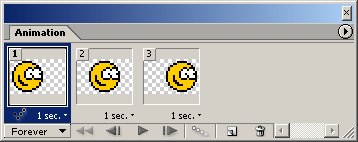
Do not dispose (Не удалять)  - сохраняет изображение предыдущего кадра, добавляя к нему изображение следующего (рис. 3.3): - сохраняет изображение предыдущего кадра, добавляя к нему изображение следующего (рис. 3.3):
 Рис. 3.3. Do not dispose (Не удалять)
Рис. 3.3. Do not dispose (Не удалять)
|





