Этот небольшой урок предназначен для начинающих.
Часто, при работе над анимацией, бывает необходимо создать непрерывно движущийся фон. В этом нет ничего сложного,
главное помнить, что увеличение количества кадров в анимации приводит к увеличению размера файла, что для интернета
не есть хорошо.
Я расскажу о простых способах создания анимированного фона из статического изображения, которые позволяют при
минимальном количестве кадров получать хороший результат.
В технические подробности вдаваться не буду - все достаточно просто, объясню основной смысл и покажу изнанку
процесса.
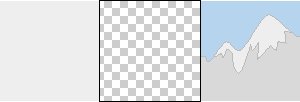
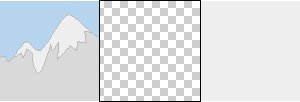
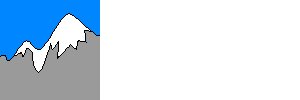
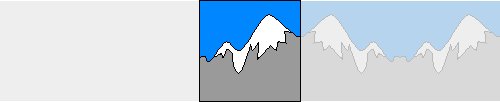
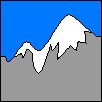
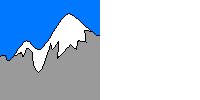
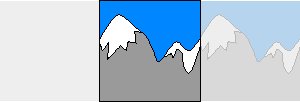
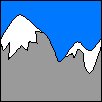
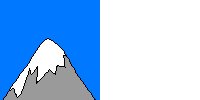
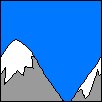
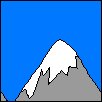
Итак, у вас есть картинка, которую вы хотели бы использовать как фон в вашей анимации. По вашему замыслу фон должен
постоянно двигаться, но одна картинка не позволяет этого сделать:
 Способ 1.
Способ 1.
1.1. Откройте файл с вашей картинкой.
1.2. Измените размер изображения до необходимого (
подменю Image > Image Size ).
1.3. Преобразуйте фон в слой (двойной клик по
Background в палитре
Layers (слои)).
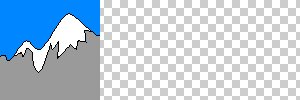
1.4. Увеличьте размер холста по ширине в 3 раза (
подменю Image > Canvas Size ).
1.5. Дважды продублируйте слой.
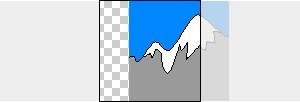
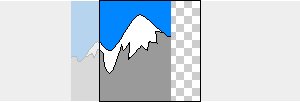
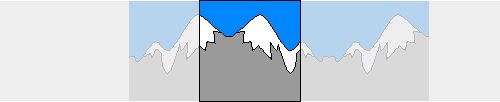
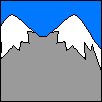
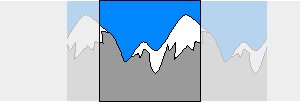
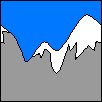
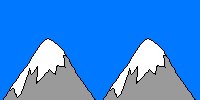
1.6. С помощью инструмента
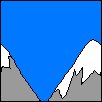
Move (перемещение) (V) расположите слои как показано на рисунке.
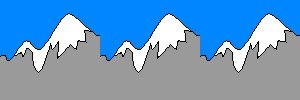
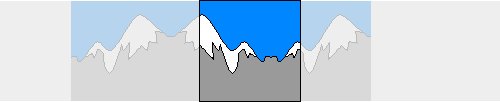
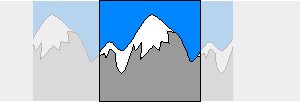
1.7. Слой в середине документа отразите по горизонтали (
Edit > Transform > Flip Horizontal ).
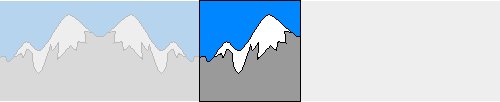
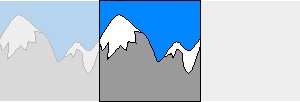
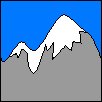
1.8. Объедините все три слоя (команда
Merge Visible в выпадающем меню палитры
Layers (слои) (Shift+Ctrl+E)).

1.9. Выделите объединенный слой (Ctrl+A).
1.10. Копируйте слой (Ctrl+C).
1.11. Вставьте слой (Ctrl+V) в новый документ (Ctrl+N) вашего будущего шедевра. Размеры нового документа: высота
равна высоте вставляемого слоя, ширина в 3 раза меньше.
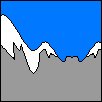
1.12. В палитре
Animation (анимация) дублируйте кадр, в новом кадре переместите слой
фона от одного края к другому и с помощью функции
Tween создайте промежуточные кадры:


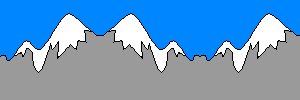
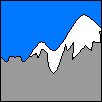
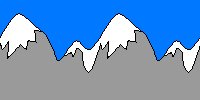
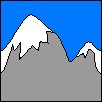
Последний кадр полностью дублирует первый, поэтому мы его удаляем и получаем:
 Способ 2.
Способ 2.


 Способ 3.
Способ 3. …или «Если вам повезло с картинкой!».


Задать вопросы и обсудить урок можно на форуме
Demiart





