Софт: урок - Photoshop CS3.
В школе на уроках ИЗО мы учились рисовать, применяя перспективу. Так что создание объемного фона не должно вызвать
затруднений. Суть этого урока можно было объяснить несколькими фразами и парой скриншотов. По многочисленным просьбам
начинающих расписываю все подробно :)

1. Создаем новый документ (Ctrl+N) с размерами 100х100 px, разрешением 72 px/inch, цветовым режимом RGB и прозрачным
фоном (transparent). Назовем его «Лес».
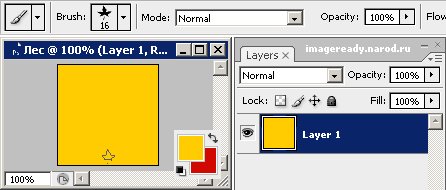
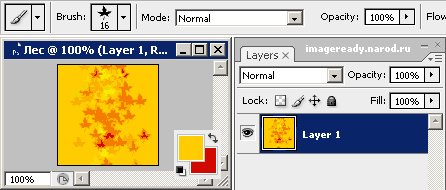
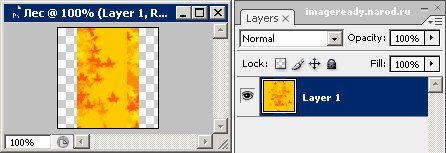
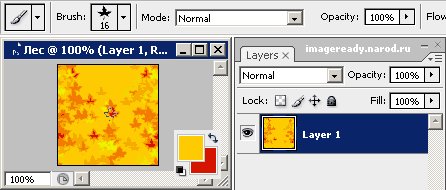
2. Выбираем нужный цвет и инструментом
Paint Bucket (G) щелкаем по документу, создавая общий фон:

3. Заяц несется по лесу, поэтому нет необходимости прорисовывать отдельные деревья, обозначим их листвой осенних цветов.
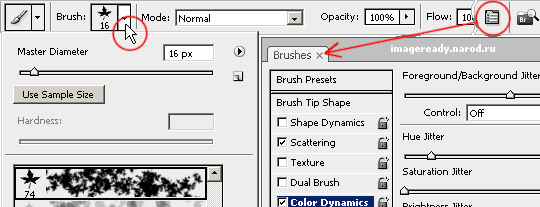
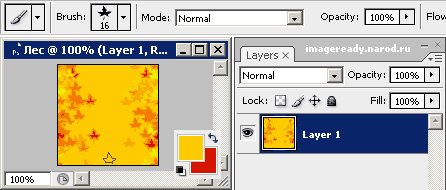
Для этого выбираем
Кисть (B или Shift+B) из стандартного набора и изменяем по вкусу ее
настройки в панели
Brushes:

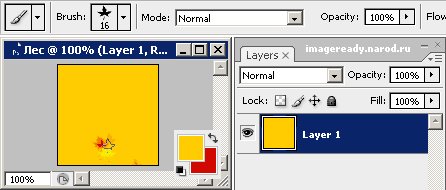
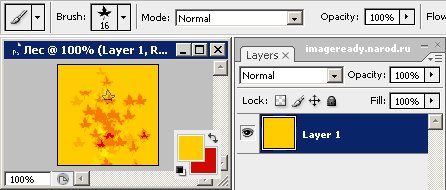
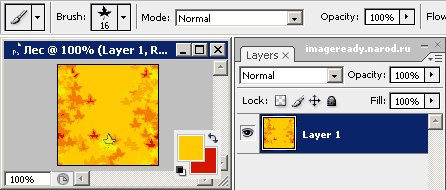
4. Удерживая
Shift (чтобы движение было прямолинейным), проводим кистью снизу вверх по середине изображения:

Далее используем
Способ 2 из урока
Создание непрерывно движущегося фона.
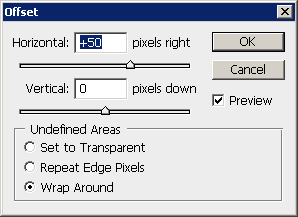
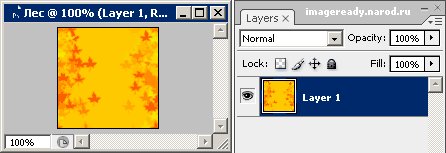
5. Проще всего разделить картинку на две части и поменять половинки местами можно с помощью фильтра
Offset (
Filter > Other > Offset ):

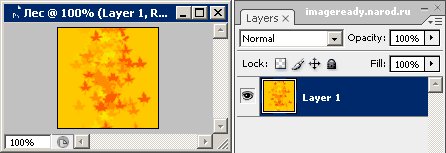
Результат применения фильтра
Offset:

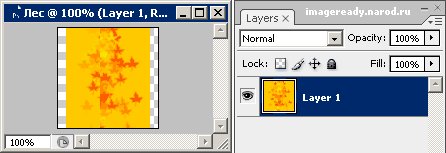
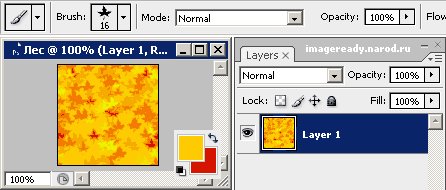
6. Удерживая
Shift, заполняем той же кистью свободное пространство:

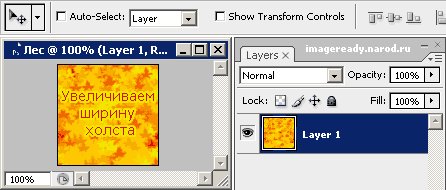
7. Увеличиваем ширину холста в два раза (
Image > Canvas Size
(Alt+Ctrl+C)).
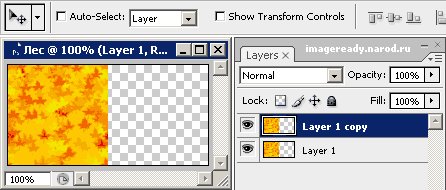
8. Дублируем слой (Ctrl+J).
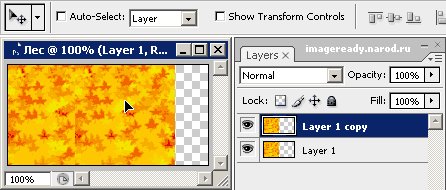
9. Инструментом
Move Tool (V) перемещаем новый слой.
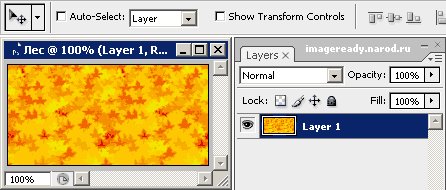
10. Объединяем слои (Ctrl+E).