Софт: Photoshop&ImageReady CS.
В версии CS стало возможным набирать текст вдоль контура и перемещать его относительно этого пути. Почему бы не
сделать из этой возможности анимацию?
1. Создаем новый документ (Ctrl+N) с размерами 100х100 px, разрешением 72 px/inch, цветовым
режимом RGB и прозрачным фоном (transparent).
2. Инструментом Ellipse Tool (U) рисуем эллипс:

|
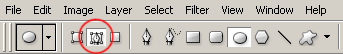
 Чтобы рисовался именно путь, выберите в настройках контура Paths:
Чтобы рисовался именно путь, выберите в настройках контура Paths:
|

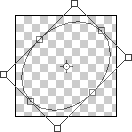
3. Нажимаем Ctrl+T и трансформируем эллипс, как показано ниже:

Нажимаем Enter, принимая трансформацию.
4. Выбираем инструмент Horizontal Type Tool (T) и щелкаем на контуре в удобном для нас месте:
 - текст печатается вдоль пути; - текст печатается вдоль пути;
 - текст заполняет площадь замкнутого контура. - текст заполняет площадь замкнутого контура.
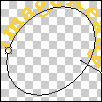
5. Набираем текст (желательно без сглаживания, чтобы смотрелся на любом фоне):

6. Переключаемся на инструмент Path Selection Tool (A). С его помощью мы будем перемещать
текст вдоль контура. Мышью перетаскиваем текст на внутреннюю сторону пути (вы можете этого и не делать, исходите
из поставленной задачи):

7. Применяем к текстовому слою эффект Outer Glow (внешнее свечение):

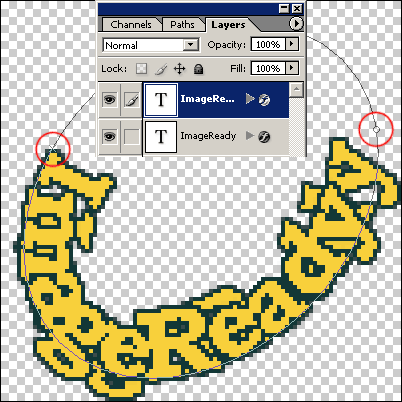
8. Увеличьте масштаб для удобства. Вооружившись мышкой, потренируйтесь передвигать текст вдоль пути.
Крестик и кружок на контуре - границы текстового слоя, надо двигать и тот и другой (появляются разные курсоры:
 и
и  ). Понаблюдайте, что при этом происходит. ). Понаблюдайте, что при этом происходит.
|
 Автоматизации процесса создания анимации не получается. Photoshop не улавливает изменяющиеся параметры текстового
слоя, и макрос не записывается. Так что будем работать ручками, но это не сложно и не так долго, как может показаться.
Автоматизации процесса создания анимации не получается. Photoshop не улавливает изменяющиеся параметры текстового
слоя, и макрос не записывается. Так что будем работать ручками, но это не сложно и не так долго, как может показаться.
|
9. Дублируем текстовый слой и немного сдвигаем текст вдоль контура. Ориентируемся на нижний слой, который оставляем видимым:

10. Нижний слой делаем невидимым, а верхний дублируем.
11. Новую копию слоя немного сдвигаем и т.д., пока не дойдем до положения на контуре первого слоя.
|
 Каждый сдвиг будет отображаться в отдельном слое!
Каждый сдвиг будет отображаться в отдельном слое!
|
12. Переходим в ImageReady (в Photoshop CS3 открываем палитру Animation).
13. В раскрывающемся меню команд палитры Animation выбираем Make Frames From Layers
(Сделать кадры из слоев). Из каждого слоя получается отдельный кадр. Видимо-невидимо устанавливается автоматически.
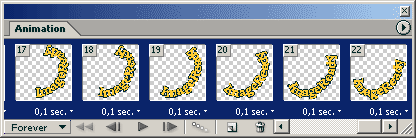
14. Выделяем все кадры в палитре Animation (клик по первому кадру и клик + Shift по
последнему) и устанавливаем задержку 0,1 сек:

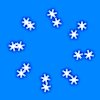
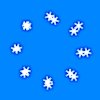
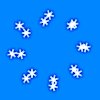
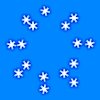
Наша анимация готова:

|
 Не обязательно, чтобы контур был из стандартного набора и замкнутый. Вы можете создать любой путь, по вкусу,
используя инструменты для работы с контурами (Pen Tool и др.).
Не обязательно, чтобы контур был из стандартного набора и замкнутый. Вы можете создать любой путь, по вкусу,
используя инструменты для работы с контурами (Pen Tool и др.).
|
|
Вооружившись буквами, знаками препинания и фантазией реализуем самые смелые замыслы:





- Буквы, при движении, могут оставлять за собой след. Для этого нужно сделать видимыми один-три
предыдущих слоя в каждом кадре и уменьшить их прозрачность. Записать макрос - просто...

- Для каждого слоя (сдвига) можно понемногу изменять параметры стилей: эффект будет потрясающий! Кстати, и здесь можно будет попробовать применить макрос...
- Так как мы не растеризуем текстовые слои - легко изменить цвет каждого последующего слоя. Можно добиться эффекта переливания цвета…

- Можно изменять размер шрифта в каждом последующем слое...
- Знаки препинания - золотое дно...
Задать вопросы и обсудить урок можно на форуме Demiart
|





