С помощью кнопки Переход внизу палитры инструментов (рис. 1.1) или команды
File > Edit in ImageReady
(Shift+Ctrl+M) вы можете легко перевести открытый в Photoshop файл в ImageReady и обратно.
 Рис. 1.1.
Рис. 1.1.
В строку меню добавлено подменю Slices. Здесь находятся команды,
которые используются при создании интерактивных эффектов для Web-страниц.
Палитра Tools содержит те же инструменты, что и в Photoshop, только еще более компактна.
Можно открыть группу инструментов в отдельном окошке (рис. 1.2). Для этого, в раскрывающемся списке
выберите маленький черный треугольник (рис. 1.3).
 Рис. 1.2.
Рис. 1.2.
 Рис. 1.3.
Рис. 1.3.
|
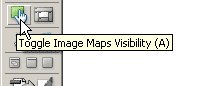
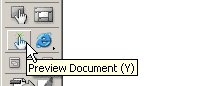
В палитру Tools (Инструменты) добавлены кнопки нескольких команд (рис. 1.4):
 Рис. 1.4.
Рис. 1.4.
Toggle Image Maps Visibility (A) - сделать видимыми карты изображения;
Toggle Slices Visibility (Q) - сделать видимыми пластины;
Preview Document (Y) - предварительный просмотр документа (просмотр анимации в окне документа);
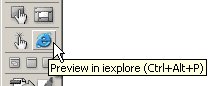
Preview in browser (Ctrl+Alt+P) - предварительный просмотр в браузере. Файл открывается в
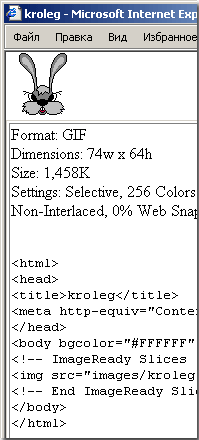
браузере (если браузеров несколько - выбирается нужный из раскрывающегося меню (рис. 1.5)), здесь же
отображается сгенерированный для web-страницы код (рис. 1.6).
 Рис. 1.5. Выбор браузера для предосмотра
Рис. 1.5. Выбор браузера для предосмотра
|
 Рис. 1.6. Предосмотр в IE
Рис. 1.6. Предосмотр в IE
|
Adobe ImageReady - мощная и удобная программа для создания анимированных GIF-ов. Любая анимация -
это ряд последовательно меняющихся кадров. В ImageReady для управления кадрами (фреймами)
используются палитры Layers и Animation. С палитрой
Layers мы познакомились в Photoshop (см. здесь), а
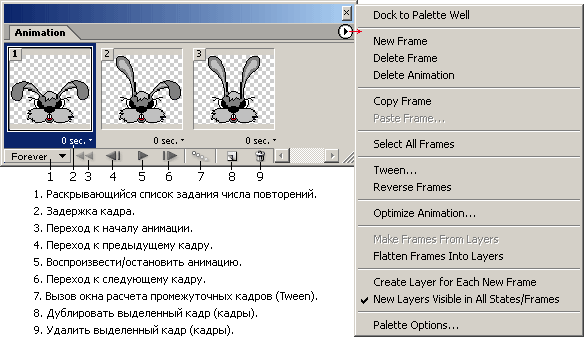
палитра Animation присуща только ImageReady (рис. 1.7). Если при первом запуске программы палитра
Animation не появилась в главном окне - в подменю Window отметьте ее галочкой.
 Рис. 1.7. Палитра Animation
Рис. 1.7. Палитра Animation
Подробнее мы будем знакомиться с палитрой Animation в других уроках и примерах.
|





